Power BI Widget
What is Power BI?
Power BI is the collective name for an assortment of cloud-based apps and services that help organizations collate, manage, and analyze data from a variety of sources, through a user-friendly interface. Primarily, Power BI pulls data together and processes it, turning it into intelligible insights, often using visually compelling and easy-to-process charts and graphs. This allows users to generate and share clear and useful snapshots of what’s happening in their business. (source)
What can you do with Power BI on Wallboard?
You can easily manage to show your Power BI reports, dashboards, and tiles in our system.
Requirements
If you want to use this widget note you will need a Power BI PRO license AND you need to work in a workspace in Power BI other than your own.
Keep in mind that Power BI embedded analytics requires a capacity (A, EM, or P SKU) for publishing embedded Power BI content. You can run out of tokens and you must purchase Power BI Embedded (A SKUs) or Power BI Premium (EM or P SKUs).
Also if you want to use your own server don’t forget to setup your Microsoft API Credentials.
Setup
The first thing that you need to do is connect your Power BI account to our system.
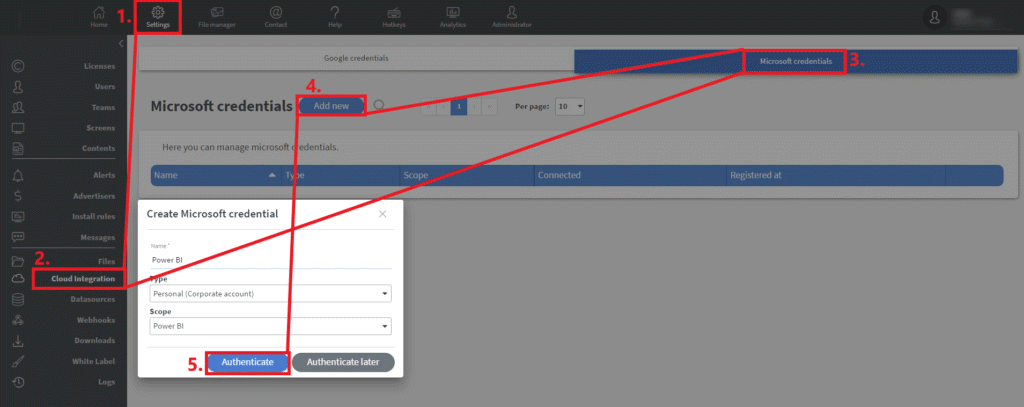
You can do this with these steps: Settings >> Cloud Integration >> Microsoft credentials >> Add new

At the end of the procedure, you need to authenticate yourself with your Microsoft Account (which has the Power BI PRO license)
Now you can go to the editor and make your content.
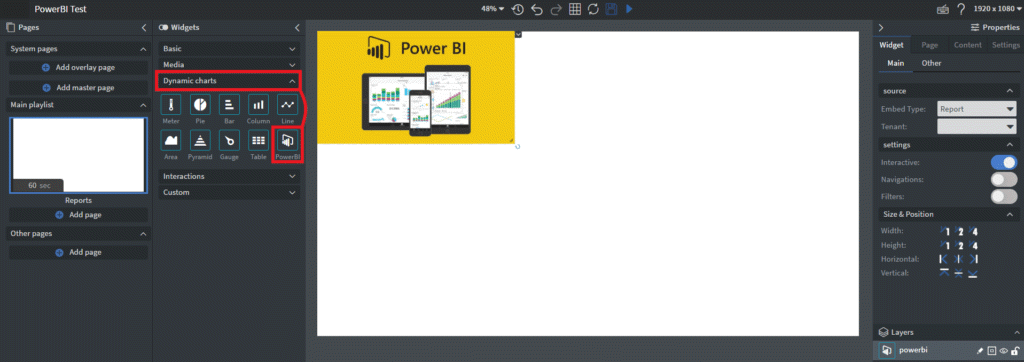
You will find the Power BI widget in the Dynamic charts section.

Power Bi widget main settings:

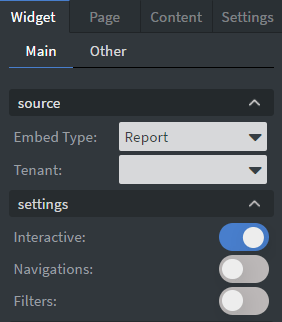
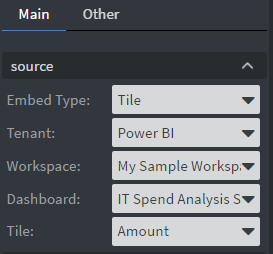
Source section
- Embed Type:
- Dashboard (the widget will load the Dashboard view)
- Report (the widget will loads the Report view)
- Tile (the widget will loads the Tile view)
- Tenant
- Workspace
- The last one depends on Embed Type:
- If Dashboard –> Dashboard
- If Report –> Report
- If Tile –> Dashboard + an additional selection:
- Tile
- If Tile –> Dashboard + an additional selection:
These fields will loads automatically when you fill them with data.

Settings section
- Interactive: Make widget interactive
- Navigations: Display navigation bar
- Filters: Display filter bar