Input Widget
Geomant does not support this feature at this time. For more information about the interaction widgets, please contact us at supportdesk@geomant.com.
![]()
With the Input widget you can create an interactive field to collect data.
In the Button menu you can set your button group and name your event.
- It is not necessary to fill in the Event name.
- See more about Interactivity

In the Size & Position menu you can select the width, height, and placement of your widget quickly.

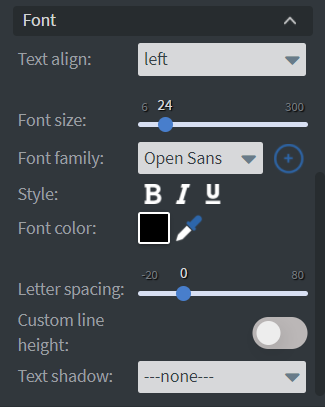
In the Font menu you can set the size, family, style, and the color of the font.
- You can also set letter spacing and shadow to your widget here.

In the Effects menu you can select a background image or color to your widget.

- If you turn on Read only you will not be able to write to the input field. Only external events (like sensor events) can write into the field.
- By enabling Touch Actions you can set up your own rules. They can range from interacting with other widgets to calling APIs or navigating to other pages.
- Scroll down to Touch Actions since v1.6 to see more specified information about Interactivity

In the Animation menu you can choose the enter and exit animation of your widget.
