Image Widget
![]()
The Image element allows you to add pictures to your content.
Under the Image menu you can set the source picture of your widget.

In the Size & Position menu you can select the width, height, and placement of your widget quickly. See more information about: Size&Position.

In the Other Effects menu you can select a background image or color to your widget.
- You can set Shadow and Border here.
- Enabling the Click through function allows you to click through the widget and interact with other widgets behind this one.

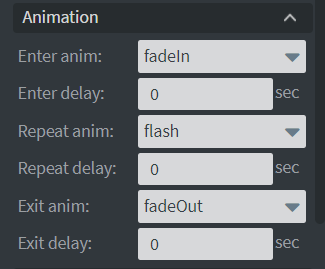
In the Animation menu you can choose Enter, Repeat, and Exit animations of your widget.

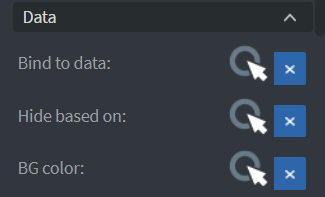
You can use the Data binding tool to select your Datasource.
- BG color - you can give a background color for the widget from a Datasource.
- Hide based - you can hide the widget based on data from a Datasource.
- If the data row of the device and the given data are not the same, the widget will not appear on the device.

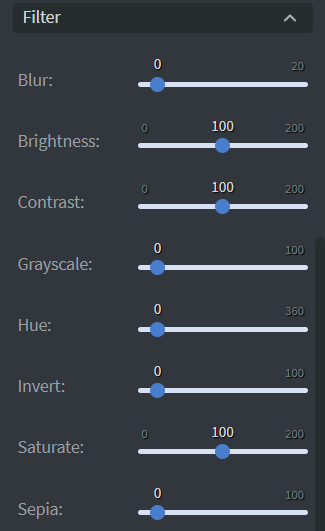
The Filter menu allows to modify your image with different types of filters.

In the Interactivity menu you can choose a Click type interaction and Touch sound for your widget.