Carousel Widget
![]()
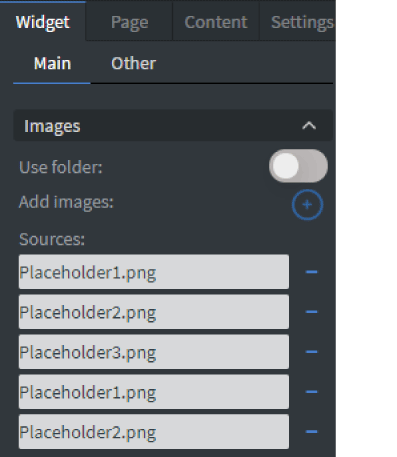
In the Images menu, you can select the images you want to display individually or you can select a folder to display all of the images in that folder.

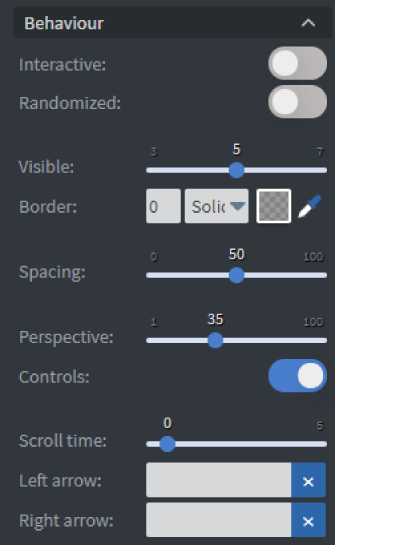
In the Behavior menu, you can:
- Create an interactive gallery in order to swipe between pictures on touch screens
- You can set the number of pictures shown
- Add a border and set border width
- Adjust the spacing and the perspective between pictures
- Show and hide controls
- Set scrolling time
- Upload custom arrows here

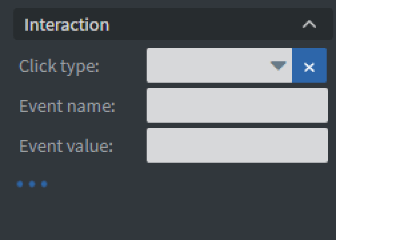
In the Interaction menu, you choose different ways to control your element. The carousel can navigate through images using Actions.

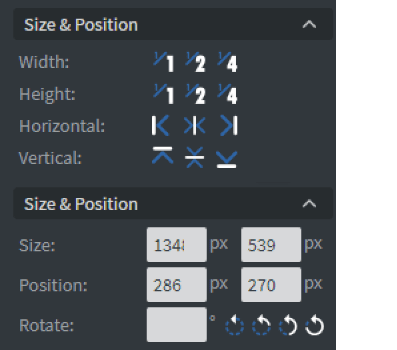
In the Size & Position menu, you can adjust the width, the height, and the placement of your element.

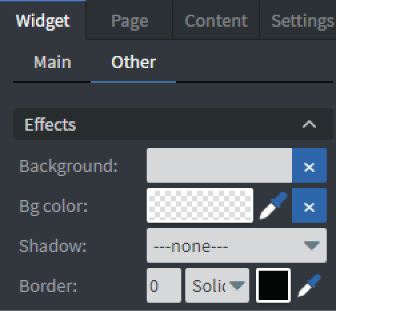
In the Effects menu, you can select a background image and color for your element.

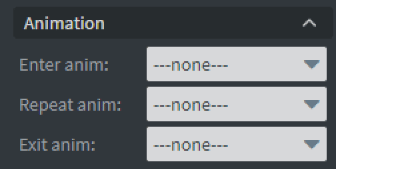
In the Animation menu, you can choose the enter and exit animations of your element.

With Data binding, you can use the Bind to data tool to select your Datasource. This menu will only appear if the Use folder function is turned on.