Webhooks Menu
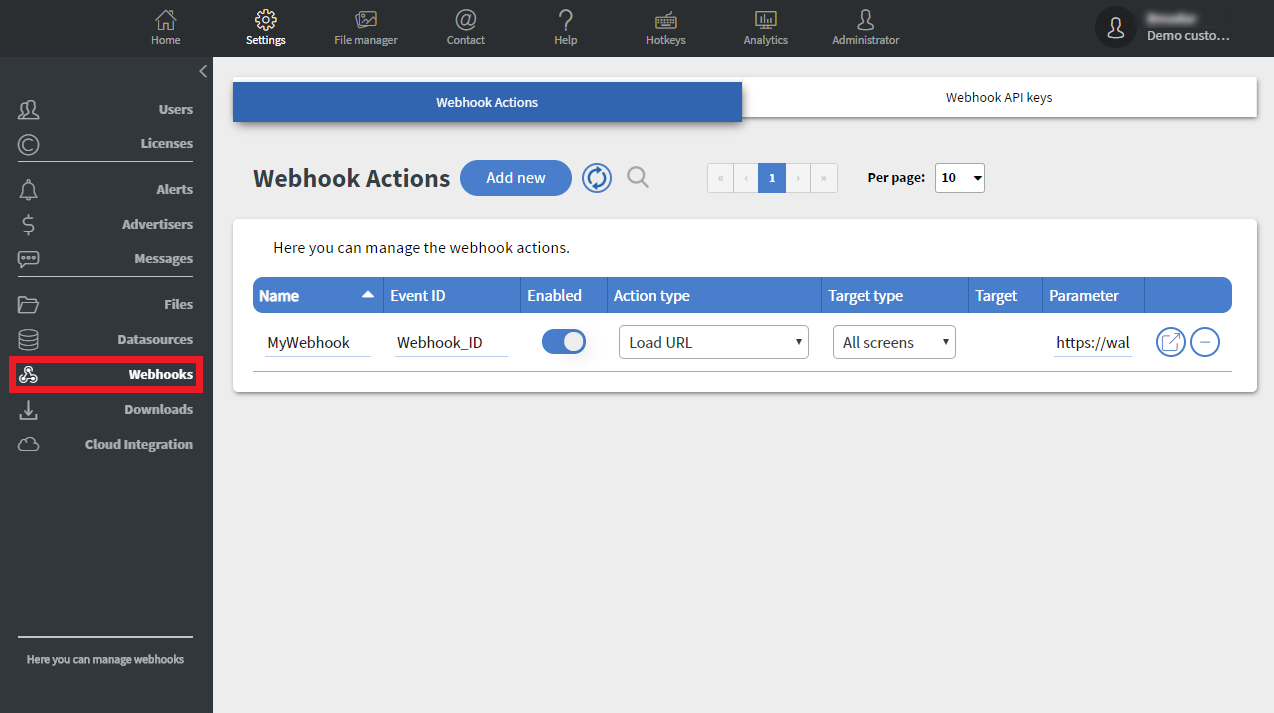
In the Webhooks Menu you can create and manage webhook actions
Webhook Actions Sub-menu

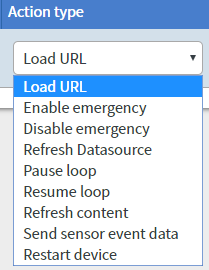
In the Webhook Actions sub-menu you can create a new Webhook with the Add new button. You have to set the Name and Event ID of the webhook. With the Enabled slidebox you can turn the webhook on and off. You can choose from several Action types.
 If you choose Screen or Screen Group as the Target type, you have to give a Target screen for the webhook. The action will only affect these screens or screen groups.
If you choose Screen or Screen Group as the Target type, you have to give a Target screen for the webhook. The action will only affect these screens or screen groups.
Some of the action types need a Parameter. For example, Load URL needs a URL as a parameter to send it out to the device.
With the  button you can remove the Webhook.
button you can remove the Webhook.
With the  button you can generate an example link from the Webhook if you already created a Webhook API key.
button you can generate an example link from the Webhook if you already created a Webhook API key.
Webhook API keys Sub-menu
In this sub-menu you can create API keys for your Webhooks with the Add new button. You have to fill in a Name.
With the Enabled slidebox you can turn your API key off or on.
With the  button you can view the API key.
button you can view the API key.
With the  button you can copy the API key.
button you can copy the API key.
With the  button you can remove the API key
button you can remove the API key