Weather Widget
![]()
With the Weather widget, you can display the weather of a location in your content.
We significantly reworked our weather widget due to changing to another weather service. We made it more user friendly to use. Before, you had to write and underline and a shorten country code (ISO 3166-1 alpha-2) after the city name. Now, you can do it more easily.

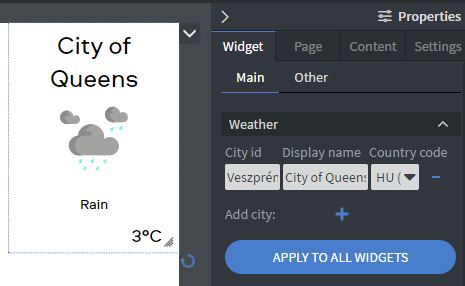
- City id: You can write the city name or zip code here.
- Display name: You can write the actual city name or a "nickname" here. This will display on the screen.
Country code: This is a dropdown list where you can select the country where this city is. You must fill this box in older contents; otherwise, they might not work!
-- : You can delete the city from the Weather widget
- ++ : You can add a new city to the weather widget
An example: Veszprem is also known as The City of Queens. I want to show "The City of Queens" on the screen instead of "Veszprem". The settings for this will be:

With the "Apply to all widgets" you can apply your city list to all other weather widgets on the current page.

Weather widget is also affected by the device's weather location.
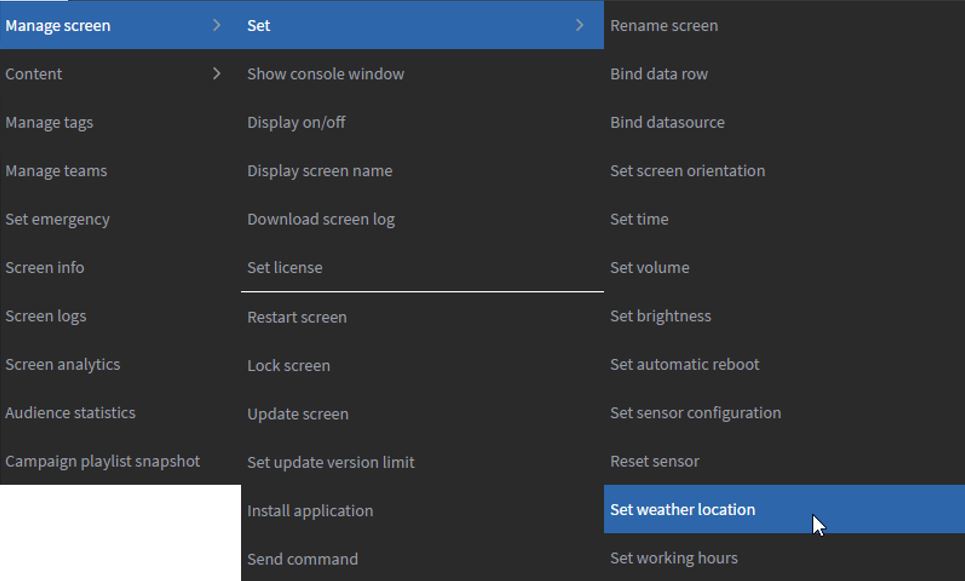
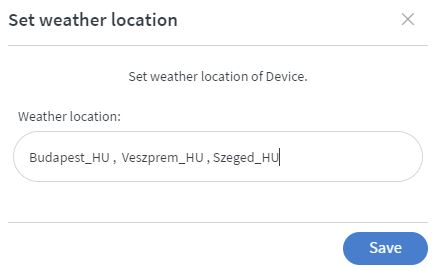
You can set a devices weather location with right click on Screen or Screengroup Manage screen > Set > Set weather location

You can set multiple locations for a device by comma separation. These cities will show up alongside the other cities, that were set in the widget when the content is assigned to the screen. These locations are unique to every Screen / Screengroup, this will help maintaining Weather widget contents that need to have specific weather information shown for multiple location.

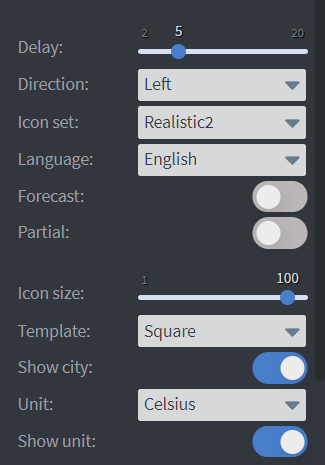
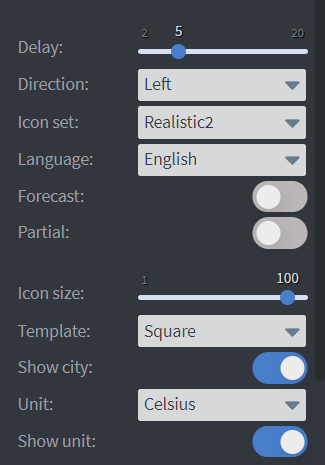
If you want to display the weather of multiple cities you can set the Delay between them. You can set the Direction of the animation between displayed cities here.

You can set the displayed weather icon type with the Icon Set function. You can choose the Language of the widget to display data in different languages.
In the Unit selector, you can choose to display the temperature in Celsius or Fahrenheit. You can turn off Show unit behind the temperature data here. You can also turn off the Show city function.

If you enable the Forecast function you can select which following day the widget should display in Day offset selector. You can select from Today to +9 days. If you enable Partial function you can choose one thing you want to display in the widget. You can choose to only display the Temperature, City, Icon etc. You can set the alignment on this specific information in Part position setting.

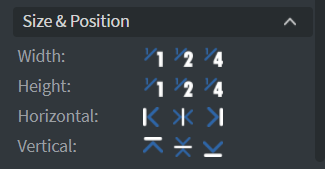
In the Size & Position Menu you can select the width, height, and placement of your widget quickly.
See more specified information about: Size&Position.

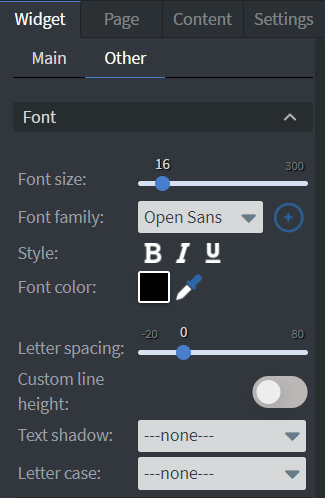
In the Font Menu you can set the Font size, Font family, Style, and the Font color. You can also set Letter spacing, Custom line height, Text shadow and Letter case to your widget here.
See more specified information about: Using Font
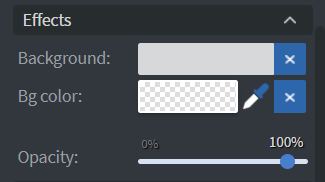
In the Effects Menu you can select a background image or color for your widget. You can also set the Opacity of the widget here.

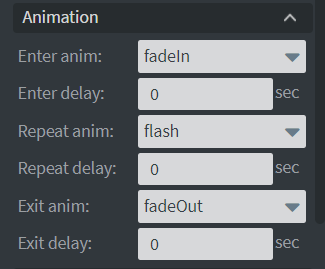
In the Animation Menu you can choose the Enter, Repeat ,and Exit animations of your widget. See more specified information about: Animation.

Before server version 2.9.69

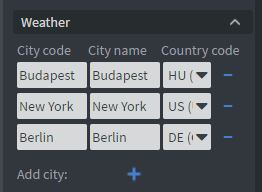
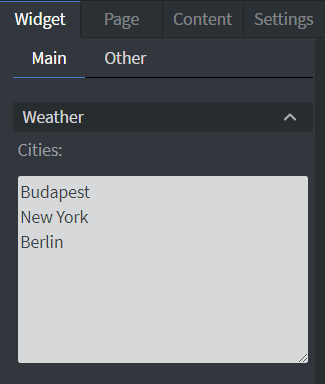
In the Weather Menu, you can select the cities that you want to display in your widget, by typing their name or zip code into the text box.
To ensure the Weather widget gathers the correct weather data of a city, you can add the shorten country code (ISO 3166-1 alpha-2) after an underline "_" character. For example, 8200_hu, which is Veszprem, Hungary.
Here are some city name examples that you can use
Kingston, New York = Kingston_NKingston, Jamaica = Kingston_JParis, France = Paris_FRParis, Texas = Paris_TBudapest, Hungary = Budapest_HUEdinburgh, Scotland = Edinburgh_GB
You can also use postal code with shortened country code too:
Veszprem, Hungary = 8200_HUCharlotte, North Calorina = 28250_USA