Custom Scripts Module Manager Interface Overview
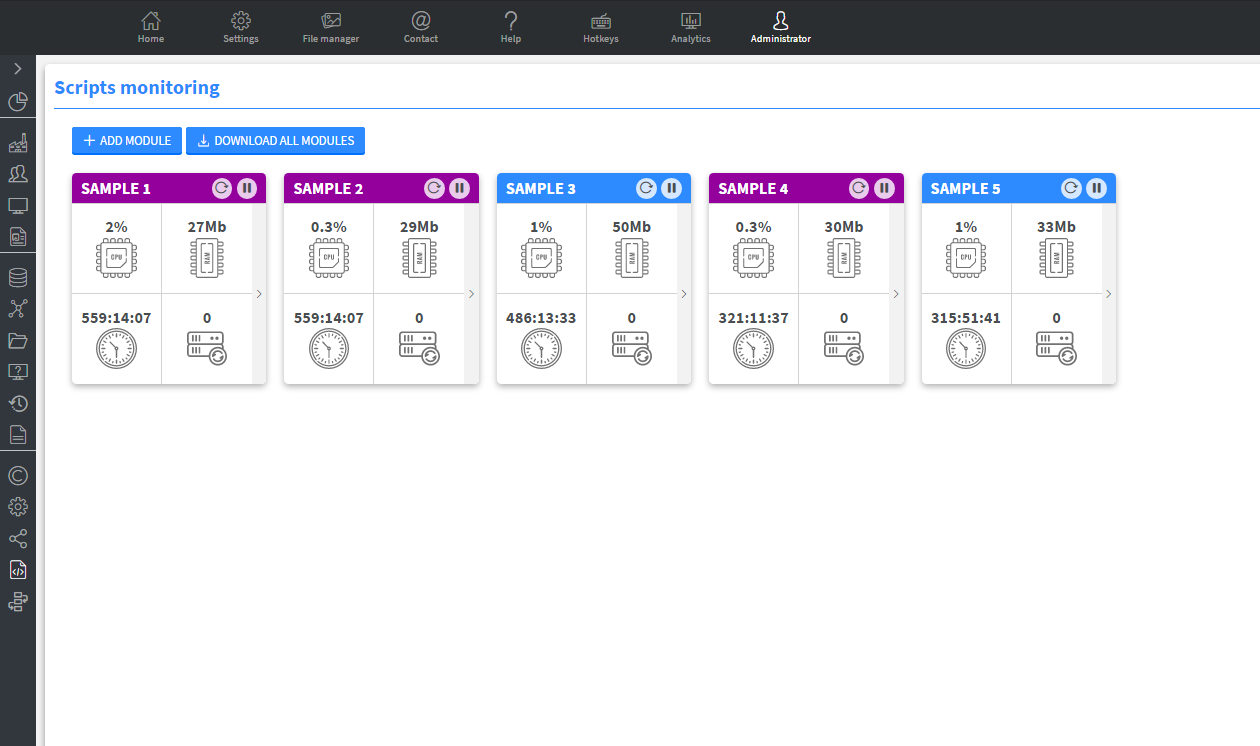
The Custom scripts module manager interface

The Custom scrips module of our system is a virtually separated environment, which makes running custom nodeJs applications possible within the wallboard system.
This interface was created to make managing, monitoring, and uploading custom nodeJs applications to your server easier. It can be found on the Administrator page under the system integrations submenu.
Modules

Each module represents a standalone nodeJs application.
A module can be one of two types, it can either be a custom widget which is a frontend web application served by a nodeJs backend, or it can be a connector script which is your regular nodeJs CRUD application.
The main difference between the two is that custom widgets will show up in the content editor and act like regular widgets.
The CPU and Memory usage of the module is monitored at all times.
You can also see how long the module has been online and how many times it has restarted.
With the action buttons, you have access to basic functionalities over the module such as Stop, Start, Restart, and Delete. You can also view the LOGs of each module and change their icon images.
These modules can be separated on a customer level, which means you can assign a module to either one, one or more, or all of your customers.
Metrics

You can monitor each module's processor and memory usage in real time on the metrics tab. Both charts show usages from the last five minutes.
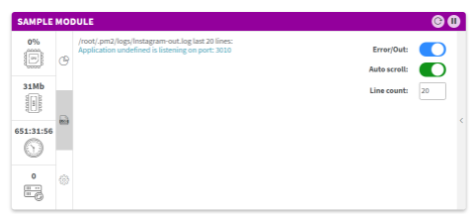
LOG

On the LOG tab, you can monitor each module's log in real-time.
You can switch between the error and basic log outputs with the slider on the right.
You can also turn the auto-scrolling on/off.
Once a module is restarted, its logs will be cleared.
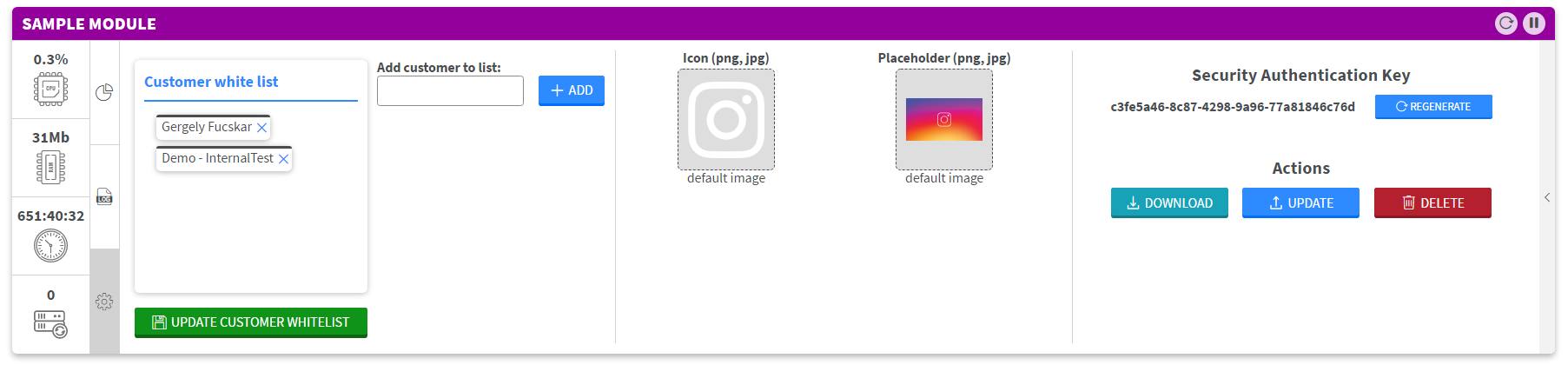
Settings

There are three parts to the settings tab:
- In the first section you can whitelist wallboard clients to have access to the module. This will decide whether or not the module appears in the content editor as a custom widget.
- The second part lets you change the icon and placeholder image of the module.
- Third, you can regenerate the module's security key; this will make the previus key invalid. You can also Download, Update, or Delete a module in the third section.
Adding new modules
When adding a new module you have two options: upload your own nodeJs application or choose one from our basic template modules.
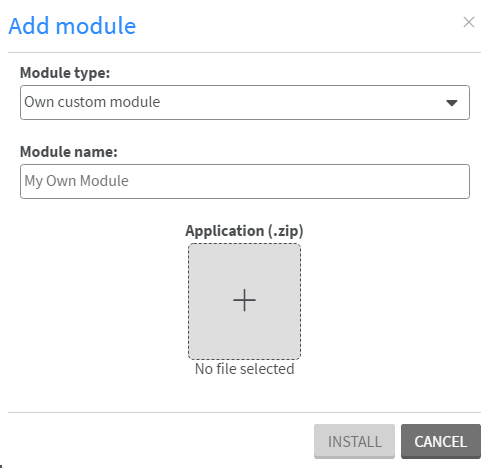
Uploading your own application.

To upload your own nodeJs appication as a custom module there are only a few things you need to keep in mind.
- First you will need your application and the necessary configuration files compressed into a .zip file. You can find more information about the guidelines regarding creating your own custom modules here.
- The second thing you will need is a name for the module. This name cannot contain white spaces, and has to be unique to your other module names.
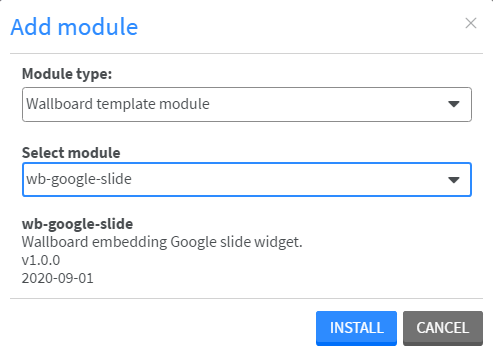
Adding one of our template modules.

You can easily choose and add one of our pre-made sample modules. Each application has a description of what it does, a version number, and the date of publishing.
Once installed these modules will act just like your own. You can download these template modules and modify them to your liking; then you can load them back as updates to the modules or just install them as separate versions.
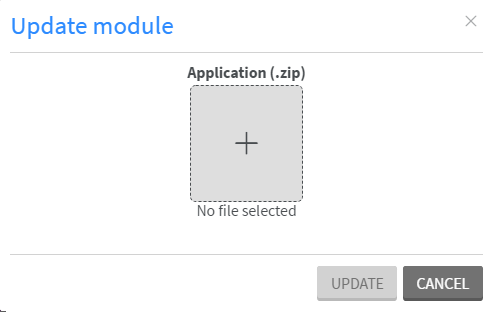
Updating modules

To update one of your modules just upload the new version zipped; our environment will do the rest. One thing to keep in mind is that you will need to increase the version number in the configuration file of the module to be able to upload the update.
How to reach your modules
Connectors:
Connector modules can be reached on this URL scheme: https://{{your_server_addreress}}/scripts/modules/{{module_name}}/{{security_key}}/your/sub/path
Widgets:
Widget modules can be reached on this URL scheme: https://{{your_server_addreress}}/scripts/widget/{{module_name}}/{{security_key}}
The difference between the two is that with connectors you can reach any endpoint of your application, while with widgets you will redirected to the widget's basic endpoint (the index html in most cases); this basic enpoint is defined in the modules configuration file.