Native Player
On certain widgets we provide the Native player option to offer better playback performance

Native player refers to the device's own player, which Wallboard's displayer will utilize while rendering these widgets. When turned off Wallboard's displayer will use its own HTML player which can be rotated animated layered and so on, but generally has worse playback performance.
Native player is already enabled by default on widgets that have this option available, which include:
Video-widget Videos-widget Stream-widget Media-widget Contents widget Campaign mode - Coming Soon!
Additionally Loop editor also has this option.
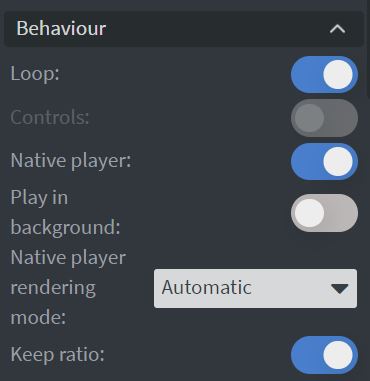
You have several other options as well regarding the player's behaviour:
- Play in background: If you set this then the widget will be put behind the other widgets in the content page.

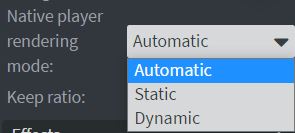
- Native player rendering: This will set the rendering mode of the widget. It can be set to one of these values.

Static: With this option enabled the widget will be rendered on the GPU. This gives the best performance. However, the widget can not be rotated, and it will always be on top of the other layers, it can not be in the background or layered independently.
Dynamic: With this option enabled the video will be rendered on the CPU. The performance will be typically worse depending on the device’s CPU. The widget can be rotated, and it can be layered.
Automatic: This is the default option. If you choose this then the system will decide which rendering mode to use. If the widget is not rotated, then it will choose the Static rendering. In any other case it will choose the Dynamic option.
Animation restrictions always apply to Native player widgets. This means that neither widget animations, nor page animations will apply to them.
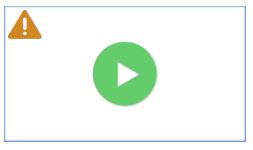
Therefore widgets that have Native player enabled will show a warning icon in the upper-left corner when placed inside a Content that has page animations enabled. For example:

Also the Animation section is empty on widgets, because animations are disabled

There are some important things to keep in mind when you are using Native player
If you have 2 videos overlapping each other then do not use the Static rendering. This is because the order of the videos can not be guaranteed, it can change with every page refresh. In this case use Dynamic rendering for your videos.
Videos displayed with Native player in the background will be put behind everything. If your content does not have a transparent background the video will not appear.