Custom Widget
![]()
With the Custom widget you can display a website, html code, or even a Google Form.
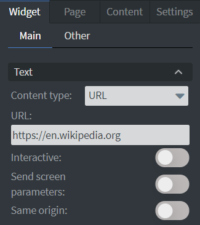
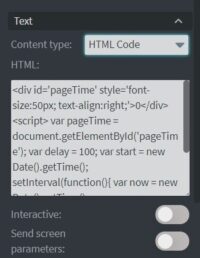
In the Text menu you can choose your content type.
- URL type can set the URL that you want to display. You can also make it interactive and display it the same as the origin website.
- Note: You must use both if you want to display a Google Form.

HTML Code type can display HTML Code that you write or paste into the text box. You can also make it interactive.

In the Size & Position menu you can select the width, height, and placement of your widget quickly.

In the Effects menu you can select a background image or color for your widget.

In the Animation menu you can choose the Enter, Repeat, and Exit animations of your widget.

With the custom widget you can also display pages that need to be authenticated.
There are multiple ways to authenticate a website, but you have to keep in mind that these external pages are opened in an iFrame, so we can not manipulate them anymore. That means no interactivity between them, specifically: the child can turn to the parent window, but the reverse is not possible, the parent can not see into the life of the child window.
To bypass the interactivity issue there are a few methods available.
Access using token in the URL
This is a common method of accessing restricted sites while avoiding a login prompt. If the site's owner allows for this method, your browser, and our system, can log into the site automatically using the token without the additional step of logging into it.
A typical URL looks like this: http://www.example.com/foo/bar.html
Tokens can take the format [expiration]_[signature] and look like this: 1441307151_4492f25946a2e8e1414a8bb53dab8a6ba1cf4615
A token is expected in the ?token= GET parameter and the full URL looks like this:
http://www.example.com/foo/bar.html?token=1441307151_4492f25946a2e8e1414a8bb53dab8a6ba1cf4615
Keep in mind that we only get the URL in our Widget. We don't have control over if the site's owner allows for this method, or how they implement it. If you are not sure about how to generate or use a given site's token, please contact the site's support team.
Access using credentials in the URL - Deprecated
This is not a safe method of authentication, and our system does not allow for it. The description for it is here because it used to be a common method of accessing many clients while avoiding the login prompt.
This method is using an encoded URL containing the username and the password like this:
https://username:password@www.example.com/
In Chrome, the username : password@ part in URLs is even stripped out for security reasons. In Firefox, it is checked if the site actually requires authentication and if not, Firefox will warn the user with a prompt "You are about to log in to the site "www.example.com" with the username "username", but the website does not require authentication. This may be an attempt to trick you."
Alternative URL
There are sites that provide alternative URLs that don't need further authentication. For example, they provide a URL that only some internal device can open. It is entirely up to the site's owner and organization if and how they provide this kind of method of access.
Alternative method
This method doesn't use authentication of any kind at all. There are many sites, especially ones that provide data sources (e.g. currency data) that have the option to export this data. If the goal is to present data then you can consider exporting said data from the site, and then displaying it in Wallboard natively. This can be a convenient solution, especially in cases where the data doesn't change too often. See more about Data sources.