Use-case: Simple birthday datasource example 1
Make a JSON file
This is an example what your JSON file should look like:

Your IDs will be the birth dates. In the 'celebrated' arrays, you need to put the celebrated people details (in this case their name and the image name you want to show later) whose birthday is on that day. In this example, there are 4 people:
- on 13th May, Jane and John are celebrating their birthday
- on 4th July, Judith and Greg are celebrating their birthday
After you finished, you need to connect this JSON to our system. You can do this in the Administrator/Datasources or the Settings/Datasources menu. Don't forget to set it to JSON type.

Create the content
First of all, you need to upload pictures. Please note that you need to name them the same as you wrote them in the JSON.

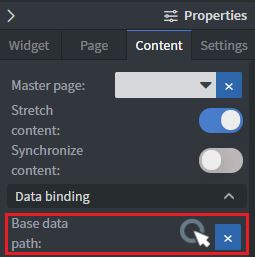
Create a new content. You need to set a base data path. You can do this in the Content/Databinding/Base data path.

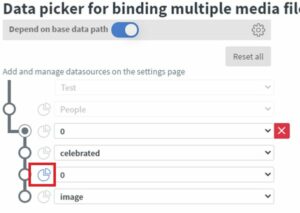
Select your JSON and set the base binding to "id". Mine looks like this, if you followed the instructions, yours should look like this too. Put the pivot point (the blue dot) to the "0".

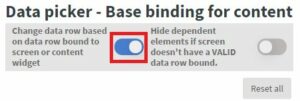
You also need to set on the "Change data row based on data row bound to screen or content widget" button.

Save it, then close this window. You will need an image gallery element (optionally a text element too, if you wish to show the date).
Click on the gallery widget, navigate to Widget/Other/Data/Bind to data button.

You need to set it like this. Also you need to set that pie chart-like icon to the second "0".

If you want to show the names of the people as caption in the pictures, you need to put the "Name" column here:

You don't have any other way to show the names separately.
(Optional) If you want to show the date too, create a text element, and navigate to Widget/Other/Data/Bind to data. You need to set the "id" here

You're almost finished! Save the content, and assign it to a screen. After you did that, right-click on the screen, then Manage screen/set/bind data row.
Here you need to write the date, for example, 05.13. With this, you will show only those people whose birthday is on that day.