Setup a Salesforce live agent (Chat) connector
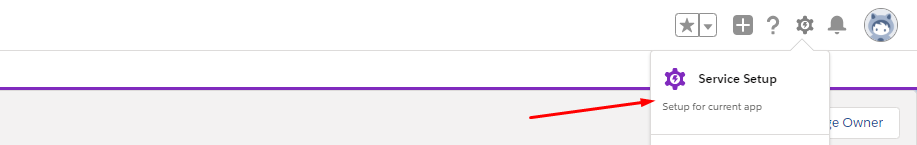
- In the lightning interface go to the setup

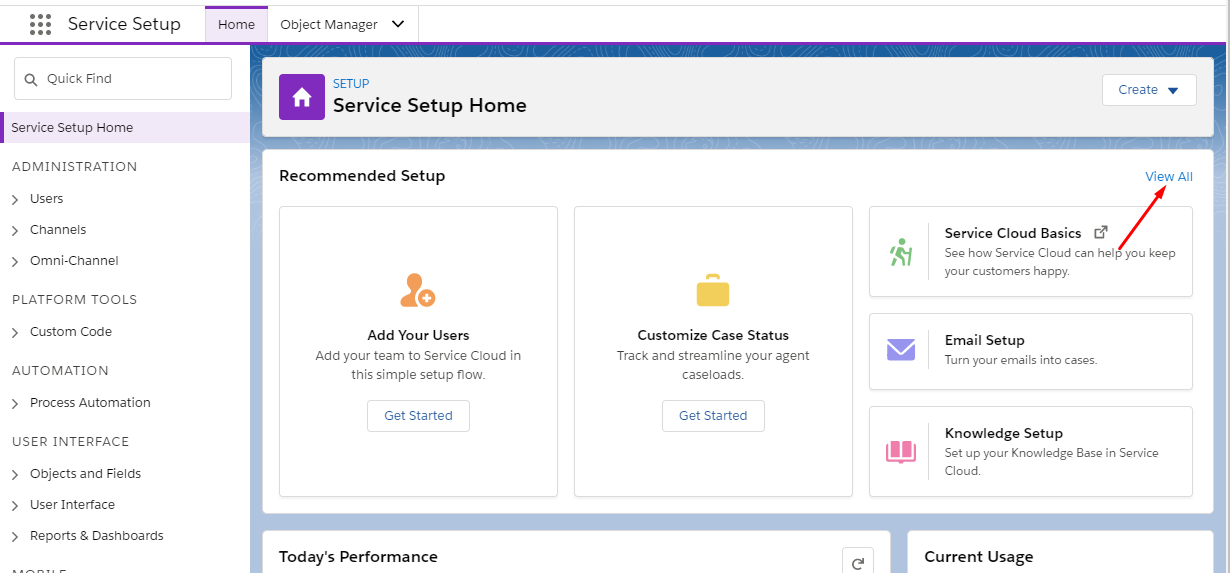
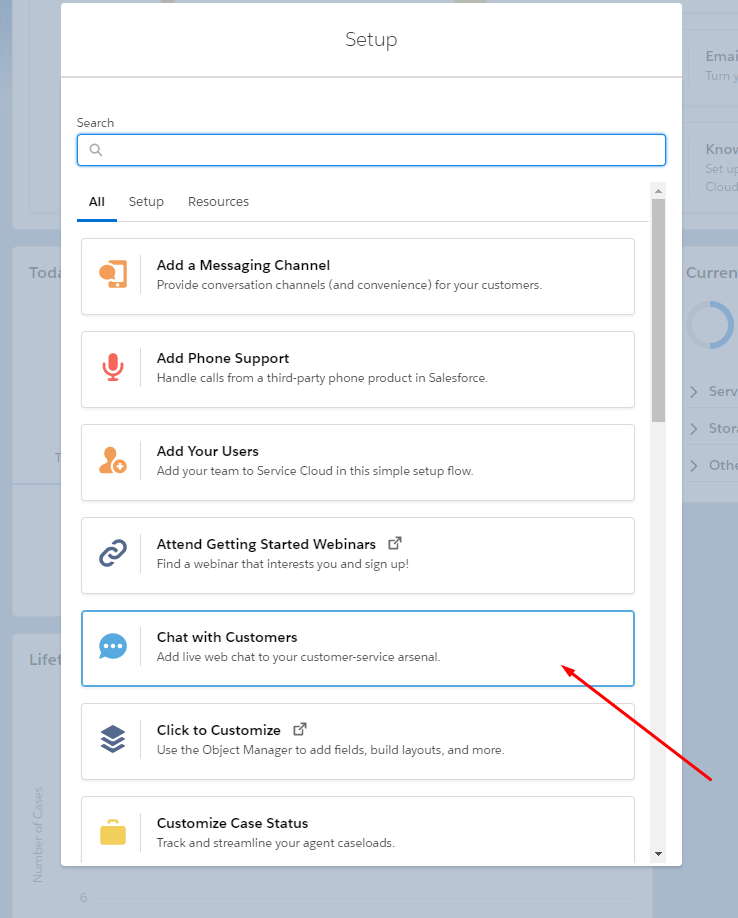
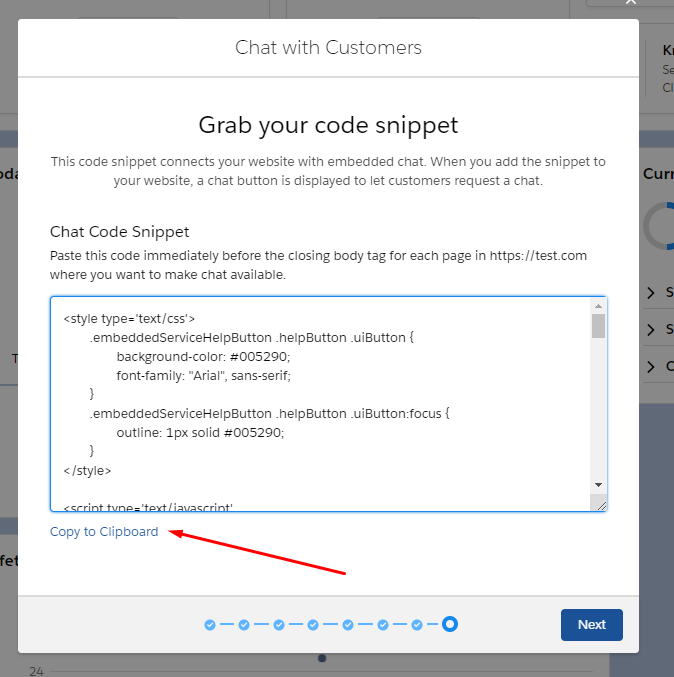
- Go through the chat provision helper


- When the stepper has finished copy the generated code into the clipboard

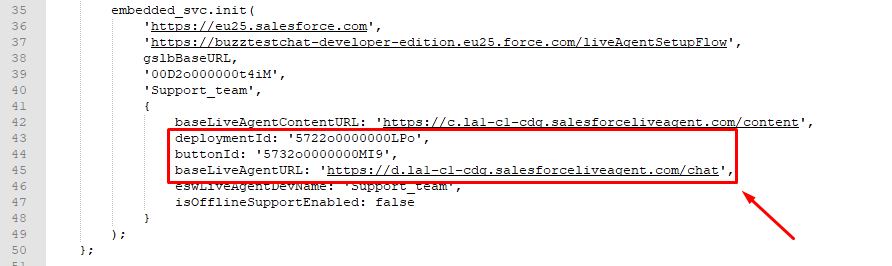
- Note down the buttonId, deploymentId, baseLiveAgentURL . You will need this values later.

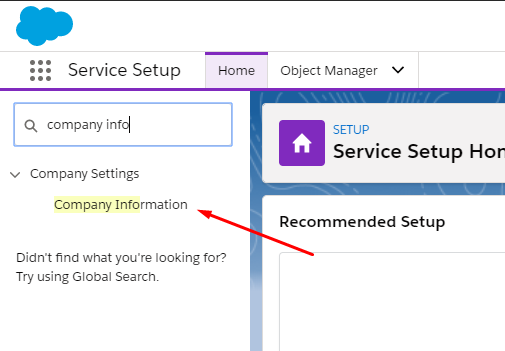
- Go to the Company Information page

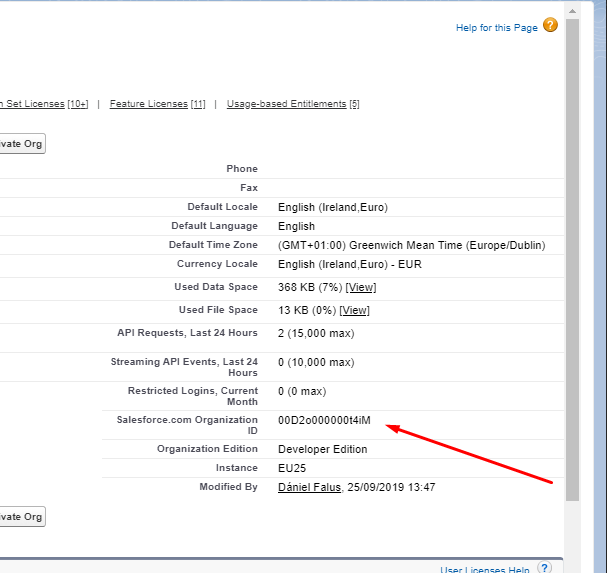
- Note down the Organization ID

- Go to the Buzzeasy Portal/Digital/Workflows page
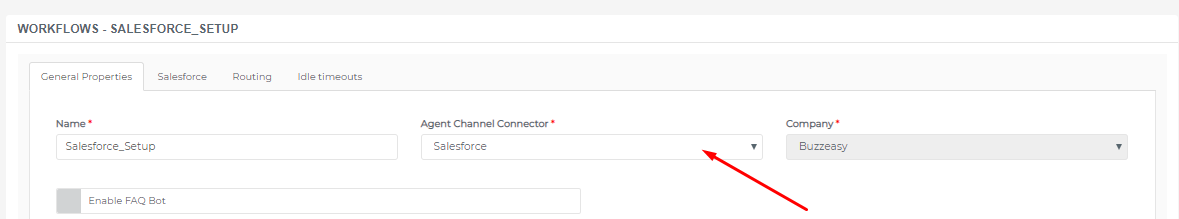
- Create a new workflow
- Choose the Salesforce Agent Channel Connector

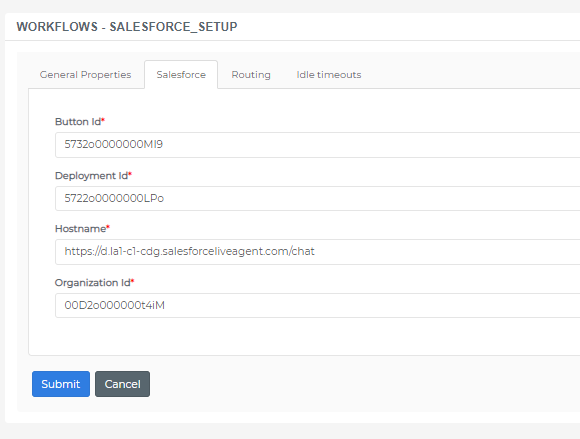
- Paste the values into the fields

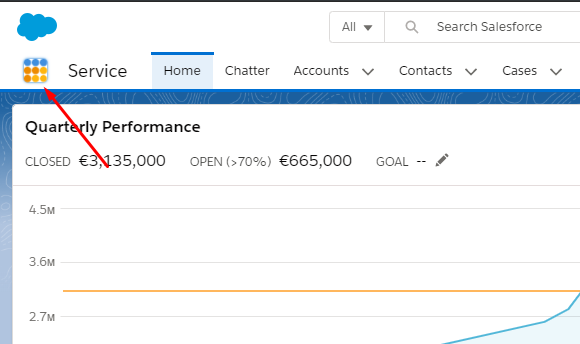
- In the Salesforce lightning page (homepage) go the the apps

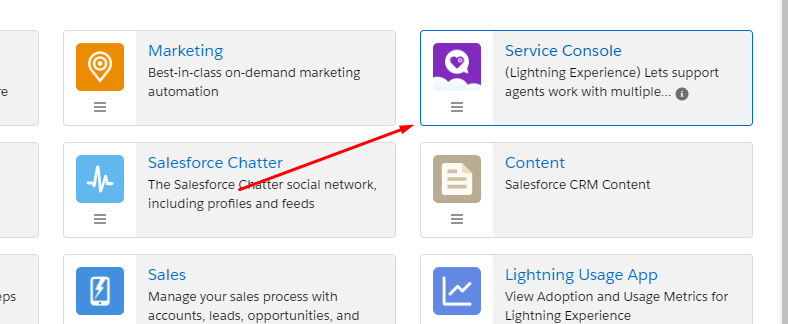
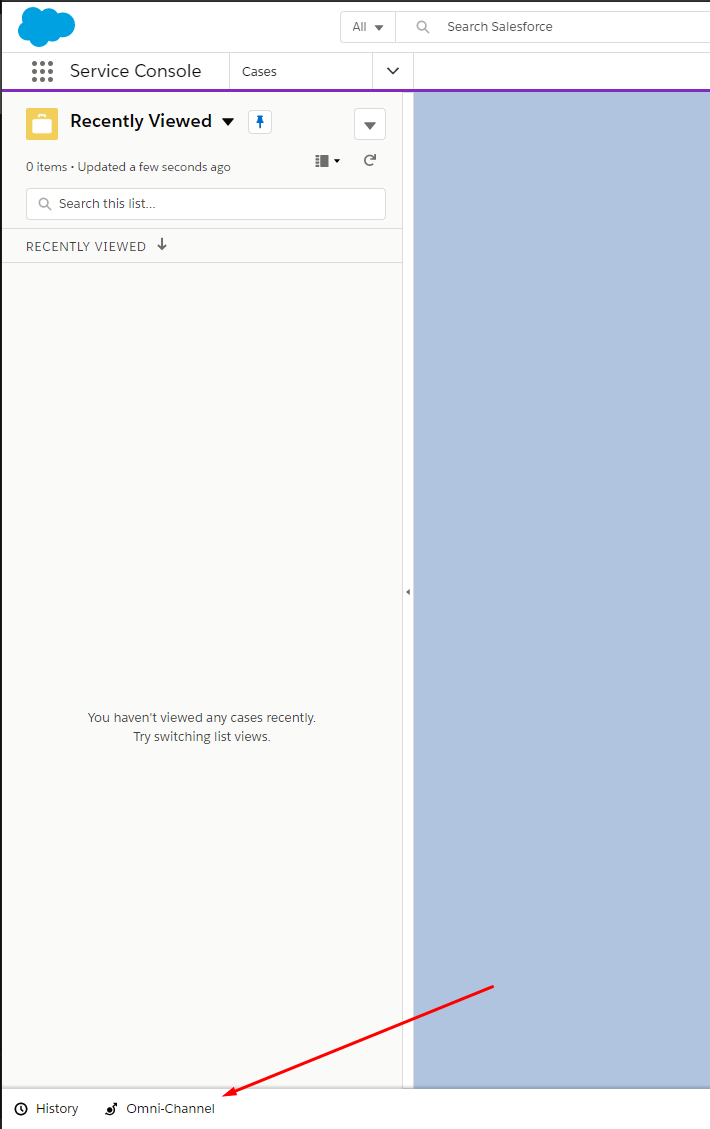
- Choose the Service Console

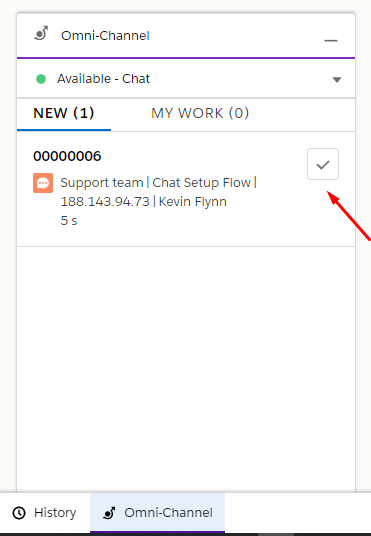
- In the Service Console click the Omni-Channel at the bottom.

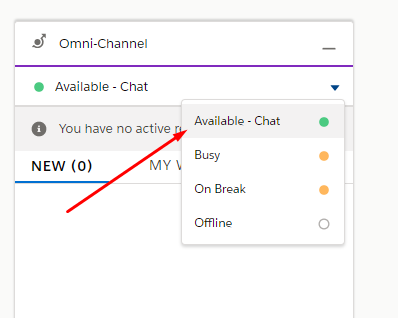
- Make yourself available

- You can start accepting chat request now.